wordpressサイトのURL表示をhttp:をhttps:にする。wpが別ディレクトリの場合も。
wordpressサイトのURL表示をhttp:をhttps:にする。wpが別ディレクトリの場合のやりかたも。
XサーバーでSSL設定が無料になったんで、このサイトに設定します。
Xサーバーで無料のSSL設定は
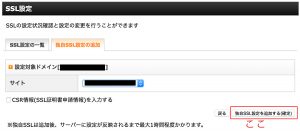
サーバーパネル → (ドメインのところの)SSL設定 → 設定したいドメインを選択して → 独自SSL設定の追加 → (右下のボタン)独自SSL設定を追加する をクリック
まあ、ここの設定はすんなりいくでしょう。
次はwordpress側の設定。
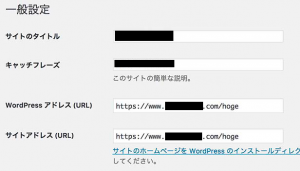
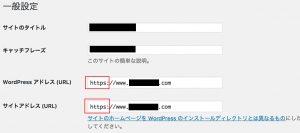
一般設定で
WordPress アドレス (URL)
と
サイトアドレス (URL)
をhttps://に変更する。
(余談だけどwww.をつけると、検索から表示までwww.の表示アドレスで統一されます。)

次はwordpressを入れたディレクトリー内
/xxxxxx.com/public_html/.htaccess
に
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
を追加記述
場所は
<IfModule mod_rewrite.c>
(もともとあった記述)
.
.
.
.
(以下追加)
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これでOK。
ここまでは、まあ、大変じゃない。
次は、別ディレクトリーにwordpressをインストールしてる場合
公開URLと、wordpressディレクトリ場所が違う場合
具体的には
xxxxxx/hogehoge
にwodpress入れてる感じ。
公開URLは
https://www.xxxxxx.com だけど
https://www.xxxxxx.comの表示URLで
https://www.xxxxxx.com/hogehoge の中のwordpressに紐づけたい
みたいな感じのとき。
まずはwordpressの設定を。
まず、
https://www.xxxxxx.com/hogehoge/index.php
を、一個うえの階層に移動。
その
https://www.xxxxxx.com/index.php
を開いて
以下部分を変更(バックアップはとっておきましょう)
/** Loads the WordPress Environment and Template */ require( dirname( __FILE__ ) . ‘/hogehoge/wp-blog-header.php' );
パスをつなげるってことですね。これで別ディレクトリのwordpressにつながる。
次は
https://www.xxxxxx.com/hogehoge/.htaccess
も一個上に移動
そのhttps://www.xxxxxx.com/.htaccess
を編集します
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /hogehoge/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /hogehoge/index.php [L]
</IfModule>
に
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
を追加
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /hogehoge/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /hogehoge/index.php [L]
(ここから追加分)
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これでOK。